GET URL
Iniziamo con ciò che è indispensabile sapere: facciamo
fare qualcosa ai pulsanti. Si è già visto come creare
pulsanti, ma la creazione si limitava alla definizione del loro aspetto
visivo, quello che si sta per fare adesso è associare ad un pulsante
un'azione. Prima di questa lezione il pulsante se schiacciato al massimo
cambiava aspetto, dopo questa lezione farà qualcosa di molto
più interessante.
Si crei il pulsante, meglio se realizzato come simbolo. Per maggiori
informazioni si riveda la lezione dedicata. Nel seguente esempio utilizzeremo
il pulsante di figura 1.

Fig. 1
Si trascini un'istanza del simbolo dalla libreria allo stage. Ci si
assicuri si aver selezionato l'istanza nello stage: il pulsante deve
essere circondato da un riquadro di selezione come in figura 2.

Fig. 2
Il passo successivo richiede l'apertura del pannello Azioni (Actions).

Fig. 3
Per l'apertura di tale pannello si possono seguire molteplici vie, una
è rappresentata dal comando Azioni (Actions) nel
menu Finestra (Window) (figura 4).

Fig. 4
In alternativa è possibile schiacciare il pulsante presente nella
parte inferiore destra dello stage, visibile in figura 5.

Fig. 5
Questo nuovo pannello consente la stesura del codice ActionScript necessario
per la realizzazione di Azioni in Flash. Tranquillizzatevi: Flash prevede
sistemi automatici per la stesura del codice, in pratica seguendo correttamente
alcuni passi potete far scrivere il codice a Flash, semplicemente limitandovi
a cliccare qua e la come al solito.
Prima di fare sul serio cerchiamo di capire come funziona il nuovo pannello:
per prima cosa accertatevi di utilizzare la versione Normale (Normal)
del pannello, poiché lo si può visualizzare anche in modalità
Esperto (Expert), più difficile da utilizzare soprattutto per
chi è alle prime armi sia con Flash che con i linguaggi di programmazione.
Per sapere se ci si trova in modalità Normale o Esperto (oltre
all'aspetto del pannello che cambia), basta fare click sulla freccia
rivolta verso destra nella parte superiore del pannello, si aprirà
il menu di figura 6 dove le prime due voci rappresentano le due modalità
del pannello, quella attiva è evidenziata da un segno di spunta,
in figura è la modalità Normale.

Fig. 6
Il pannello dovrebbe essere diviso in due parti: destra e sinistra.
Nella parte sinistra vi è la lista di tutti gli oggetti utilizzabili
nel linguaggio ActionScript, in questo capitolo limiteremo il nostro
interesse all'uso di parte del contenuto del gruppo Azioni Principali
(Basic Actions). Ogni gruppo può essere espanso o compresso
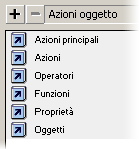
per visualizzare o nascondere il proprio contenuto. Si osservi la figura
7, visualizza la lista dei gruppi disponibili.

Fig. 7
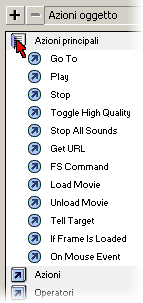
Per espandere il gruppo Azioni Principali è sufficiente cliccare
sull'icona posta alla sua sinistra, come in figura 8.

Fig. 8
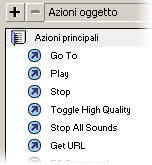
Attenzione: se non si è provveduto a selezionare un oggetto nello
stage o un fotogramma nella timeline, le voci nella sezione Azioni Principali
appariranno in grigio (figura 9), e ovviamente non saranno utilizzabili.

Fig. 9
Selezionando il pulsante (generalizzando: un oggetto o un fotogramma)
appariranno in nero (figura 10) e saranno applicabili all'oggetto.

Fig. 10
Per comprimere la lista, nascondendo il contenuto del gruppo Azioni
Principali, si dovrà cliccare nuovamente sulla stessa icona utilizzata
per espanderla.
La parte destra del pannello Azioni visualizza il codice che realizzerà
un'azione, attualmente dovrebbe essere vuota.
Procediamo con l'esempio: cercheremo di associare alla pressione del
pulsante un'azione capace di richiamare una diversa pagina web. In pratica
realizzeremo in Flash ciò che si ottiene in HTML utilizzando
il tag <A HREF…>. La situazione attuale dovrebbe essere la
seguente: nello stage ci deve essere l'istanza del pulsante selezionata,
e il pannello Azioni deve essere visibile in modalità Normale,
così come visibile dovrà essere il contenuto del gruppo
Azioni Principali. Cominciamo a stendere il codice per far fare al pulsante
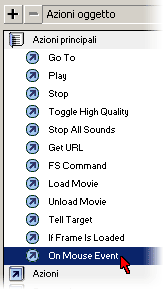
quanto si desidera: nella lista di comandi associati al gruppo Azioni
Principali individuare la voce On Mouse Event, poi ci si faccia
sopra doppio click (figura 11).

Fig. 11
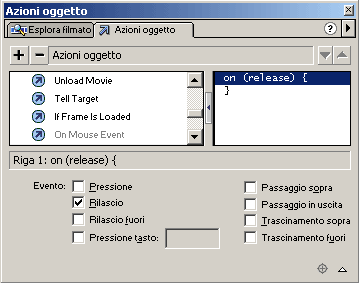
Il risultato dell'ultima operazione è visibile in figura 12:
nella parte destra Flash ha inserito automaticamente del codice ActionScript,
nella parte sinistra la voce su cui si è fatto click ora appare
in grigio, e nella parte inferiore della finestra sono visibili alcune
opzioni capaci di modificare alcuni aspetti legati al comportamento
del comando appena inserito; se tale sezione non fosse visibile sarà
necessario premere la piccola freccia posta in basso a destra del pannello.

Fig. 12
Il comando On Mouse Event lega l'oggetto selezionato al comportamento
del puntatore del mouse dell'utente, che può trovarsi, rispetto
al pulsante, in una delle seguenti situazioni: Pressione, Rilascio;
Rilascio fuori; Pressione tasto; Passaggio sopra; Passaggio in uscita;
Trascinamento sopra; Trascinamento fuori.
Non vedremo in dettaglio ogni situazione, basti sapere che l'opzione
selezionata di default da Flash: Rilascio, è la più utilizzata
e rispecchia il normale utilizzo di un pulsante.
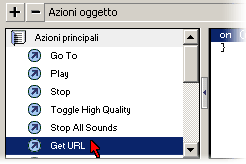
Procediamo associando la pressione del pulsante al richiamo di una nuova
pagina web attraverso l'uso dell'azione Get URL. La si deve individuare
nella lista delle Azioni Principali, per poi farci sopra doppio click,
come in figura 13.

Fig. 13
Il risultato è l'inserimento di un ulteriore pezzo di codice
nella sezione destra, visibile in figura 14.

Fig. 14
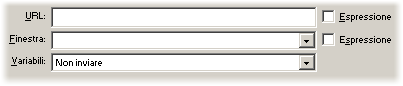
Inoltre sono disponibili nuove opzioni legate all'azione appena inserita
(figura 15).

Fig. 15
Delle opzioni disponibili, in questo momento, ci interessano solo i
campi URL e Finestra.
Nel campo URL si inserirà l'indirizzo relativo (es: test.htm)
o assoluto (es: www.manualipc.it) capace di richiamare la pagina web
desiderata. Non ci soffermiamo sul significato di indirizzo relativo
e assoluto poiché si considerano informazioni già acquisite
dal lettore; se così non fosse si consiglia la lettura del manuale
HTML.
Nel campo Finestra si deciderà dove caricare la pagina: in quale
finestra ed eventualmente in quale frame della finestra (se i concetti
di finestra e frame non fossero chiari si consiglia la lettura del manuale
HTML).
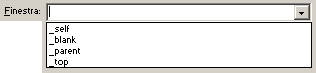
Se si schiaccia la freccia rivolta verso il basso, associata a tale
campo, si renderanno visibili alcune opzioni generali, visibili in figura
16.

Fig. 16
_self: carica la pagina nella finestra e nel frame corrente.
_blank: carica la pagina in una nuova finestra del browser.
_parent: carica la pagina nel frame principale rispetto a quello
corrente.
_top: carica la pagina nel frame di primo livello nella finestra
corrente.
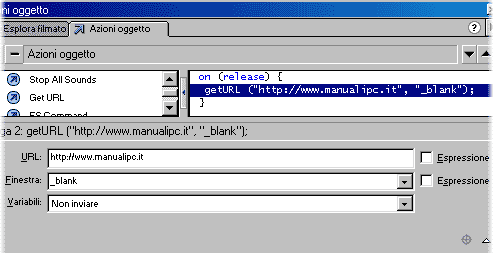
In figura 17 si è inserito nel campo URL l'indirizzo assoluto
al sito www.manualipc.it e nel campo Finestra si è scelta l'opzione
_blank così la nuova pagina sarà caricata in una finestra
diversa rispetto a quella contenente il filmato Flash. Si noti come
il codice si completi automaticamente nella sezione di destra del pannello.
 Fig. 17
Fig. 17
Fatto!
Ora il pulsante, sebbene non sia mutato nell'aspetto, è capace
di richiamare una pagina web.
Per testare il filmato nella sua interezza, compreso il pulsante, si
utilizzi il comando Prova Filmato (Test Movie) nel menu Controlli
(Control). Si ricorda che per poter eseguire correttamente la richiesta
di un indirizzo assoluto è necessario essere connessi a Internet.