|
INTRODUZIONE
Un simbolo è un oggetto speciale, che potrebbe ricordare un gruppo
ma che non è un semplice gruppo.
Un gruppo è solo un insieme di oggetti prima presenti liberamente
nello stage poi riversati in un apposito contenitore (il gruppo) per
separarli dagli altri. Si osservi la figura 1, le forme che compongono
la matita sono state semplicemente raggruppate, il peso del file per
il web è di 255 byte, ora si osservi la figura 2, il gruppo matita
è stato copiato una sola volta, quindi nel filmato attualmente
ci sono due gruppi con gli stessi identici oggetti, il peso del file
per il web è di 450 byte. E' evidente che le forme del secondo
gruppo matita sono state ricreate come oggetti indipendenti rispetto
alle forme originali.

Fig. 1 (gruppo)
255 byte (peso del file .swf)

Fig. 2 (copia del gruppo)
450 byte (peso del file .swf)
Anche un simbolo è un insieme di oggetti però
questa volta disposti in un contenitore speciale dove troviamo una timeline
indipendente e un sistema di memorizzazione più complesso, che
prevede l'inserimento del simbolo in un archivio definito "libreria",
dal quale si preleva e si utilizza poi sotto forma di istanza del simbolo
come copia delle informazioni presenti nella libreria, questo permette
di ridurre il peso del filmato finale in caso tale simbolo fosse utilizzato
più volte. Si osservi la figura 3 mostra un'istanza del simbolo
matita, gli oggetti presenti nel simbolo sono gli stessi usati nell'esempio
di gruppo precedente, il peso del file per il web è di 246 byte,
praticamente la stessa cosa ottenuta in figura 1 con il gruppo, la differenza
si nota però non appena si riutilizza il simbolo, la figura 4
evidenzia il risultato finale identico a quello di figura 2, con il
vataggio di aver ottenuto un file per il web di soli 258 byte.

Fig. 3 (istanza del simbolo)
246 byte (peso del file .swf)

Fig. 4 (uso di due istanze del simbolo)
258 byte (peso del file .swf)
Si immagini di dover realizzare, in un filmato, un gregge di pecore,
le pecore in questione saranno tutte uguali, tanto chi è che
può riconoscere una pecora da un’altra? Tutte uguali! Giusto?
Allora per creare velocemente il gregge sarà sufficiente creare
un nuovo simbolo: la pecora.

Fig. 5
Si, questa è una pecora!
Dopo la sua creazione questo oggetto sarà inserito all’interno
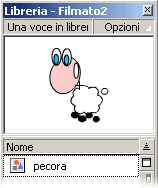
di una libreria, visibile in figura 6 (argomento approfondito successivamente).

Fig. 6
Ora si potrà prelevare la pecora dalla libreria e la si potrà
posizionare all’interno del filmato il numero di volte desiderato. Ciò
significa trascinare nello stage non il simbolo ma una sua istanza,
in pratica si crea solo un riferimento all’oggetto originale, mentre
le forme che lo compongono saranno memorizzate nel file una sola ed
unica volta, garantendo una riduzione consistente delle dimensioni del
filmato.
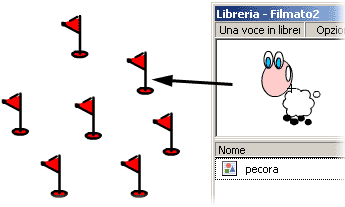
Semplificando è come inserire nello stage un po’ di bandierine
che segnalano a Flash dove ridisegnare lo stesso oggetto (figura 7).

Fig. 7
Queste bandierine (riferimenti - istanze) occupano meno memoria rispetto
alla pecora completa. Le bandierine ovviamente non appaiono nello stage,
sono state usate qui solo per chiarire il concetto, al loro posto Flash
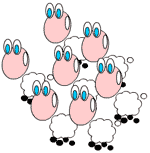
visualizzerà immediatamente l’istanza del simbolo, come in figura
8.

Fig. 8
Molto importante è capire che il simbolo presente nella libreria
è cosa ben diversa dall’istanza che verrà inserita nello
stage. E grazie a questo ogni istanza può avere un aspetto e
un comportamento diversi dal simbolo originale. Ogni istanza può
avere colore, dimensione, e funzioni di interazione
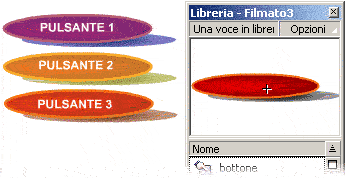
diverse. Cosa molto utile, per esempio, con i pulsanti: posso posizionare
nello stage più istanze dello stesso pulsante e per ognuna di
esse potrei modificare il colore e il collegamento associato, come in
figura 9 (attenzione: il testo sopra i pulsanti è un elemento
separato dall’istanza del pulsante).

Fig. 9
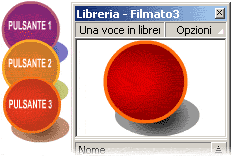
Un’altra cosa da tenere bene a mente è che modificando il simbolo
(l’oggetto dentro la libreria) ogni istanza del simbolo sarà
alterata di conseguenza. In figura 10 il simbolo del bottone è
stato modificato e tutte le istanze nello stage hanno cambiato forma.
Si tratta solo della forma, le proprietà associate alle istanze
non muteranno minimamente.

Fig. 10
Ogni simbolo possiede la propria linea temporale (timeline), il proprio
stage, e i propri livelli. Questo significa che un simbolo può
essere visto come un piccolo filmato a se stante.
In Flash possono essere creati tre tipi di simboli:
GRAFICI (GRAPHICS)

Fig. 11
Sono spesso oggetti statici, non animati, usati più volte all’interno
del filmato, un po’ come si può vedere nella figura 12.

Fig. 12
Quanto detto però non esclude la possibilità di realizzare
animazioni anche se la linea temporale del simbolo è direttamente
collegata alla linea temporale del filmato in cui il simbolo verrà
inserito.
PULSANTI (BUTTONS)

Fig. 13
Reagiscono ai movimenti del puntatore del mouse.
Saranno descritti approfonditamente in un prossimo capitolo.
CLIP FILMATO
(MOVIE CLIPS)

Fig. 14
Sono fondamentalmente dei piccoli filmati indipendenti, grazie ad una
propria linea temporale (timeline), capaci di contenere tutti gli elementi
di un normale filmato come suoni, animazioni, bottoni, etc…
Ciò che li distingue dai simboli grafici è il comportamento
della loro linea temporale che funziona in modo indipendente rispetto
a quella del filmato o del simbolo in cui saranno inseriti.
Attualmente non si possono cogliere alcune sfumature presenti nelle
precedenti classificazioni, è necessario acquisire le conoscenze
basilari sull’animazione e sulle azioni in Flash per capire completamente
le potenzialità e i limiti delle diverse categorie di simboli.
Un aspetto molto importante dei simboli è la possibilità
di inserire un tipo di simbolo in un altro. Per esempio, si potrebbe
piazzare un clip-filmato in un pulsante ottenendo un pulsante animato;
oppure si potrebbe inserire un pulsante in un clip filmato. Ma attenzione,
non tutto è fattibile: per esempio un pulsante non può
essere inserito in un'altro simbolo pulsante.
PSEUDO SIMBOLI
Flash tratta le immagini bitmap e i suoni importati in modo molto simile
ai simboli, proprio come loro sono aggiunti alla libreria, e possono
essere riutilizzati senza aumentare le dimensioni del file finale.
|